Html의 기초를 공부하려면 기본적으로 아래 용어를 알고 있어야 합니다.
어렵게 보일 수 있지만 생각보다 어렵지 않습니다.
- '태그-Tag' : HTML 문서를 이루는 문법적 표시
- '요소-element' : HTML 요소 즉, 시작 태그에서 종료 태그까지
- '속성-attribute' : HTML 속성은 요소에 대한 추가 정보를 제공
태그는 html 페이지에서 객체를 만들 때 사용하는 것입니다. 그리고 태그를 사용해 만들어진 객체를 요소라고 부릅니다. 이제 조금 감이 오시나요?

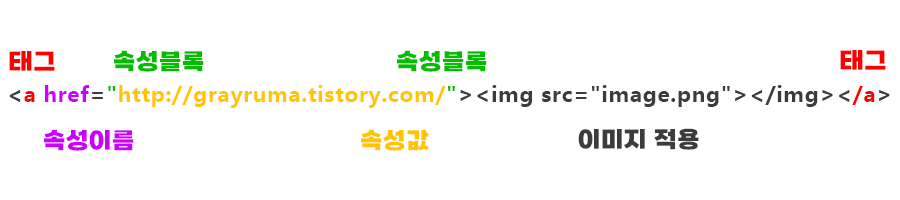
간단하게 위 이미지처럼 태그를 이용해 요소를 만들어봤습니다. 이제 이미지나 문구에 링크를 걸기 위해 속성을 사용해야 되는데요. 속성은 태그에 추가 정보를 부여함으로써 사용됩니다.

a 앵커태그라 불리우는 이 태그는 속성블록에 적혀져있는 주소로 이동하게 해주는 태그입니다. 이제 이 앵크태그 안에 내부문구를 지우고 위 이미지 태그를 이용해 적용해보도록 하겠습니다.

어떠세요? 생각보다 어렵지 않으시죠? 천천히 하나하나씩 참고 버텨가며 공부하시면 언젠가는 html 을 눈 감고도 코딩하지 않으실까요?
2022.07.22 - [IT Story/Css] - CSS Flex는 flex-direction 어떻게 사용할까?
CSS Flex는 flex-direction 어떻게 사용할까?
플레서블 박스 (Flexible box)는 플렉스 박스(Flexbox)라고 불리는 친구입니다. CSS3에서 처음 소개된 레이아웃 명령어? 모델? 무튼 그렇습니다. 이 친구는 다른 크기의 화면에서도 Html 요소들이 자동으
grayruma.tistory.com
'IT Story > Html' 카테고리의 다른 글
| HTML 제목 속성 태그 작성으로 검색 엔진 순위 올리기 (0) | 2024.07.25 |
|---|---|
| 초보자가 알면 유용한 HTML 속성 7가지 (0) | 2024.07.25 |
| 클릭하면 스크롤 이동하는 목차 만들기 (0) | 2022.09.12 |